Programming and Web Development
What is Programming and Web Development?
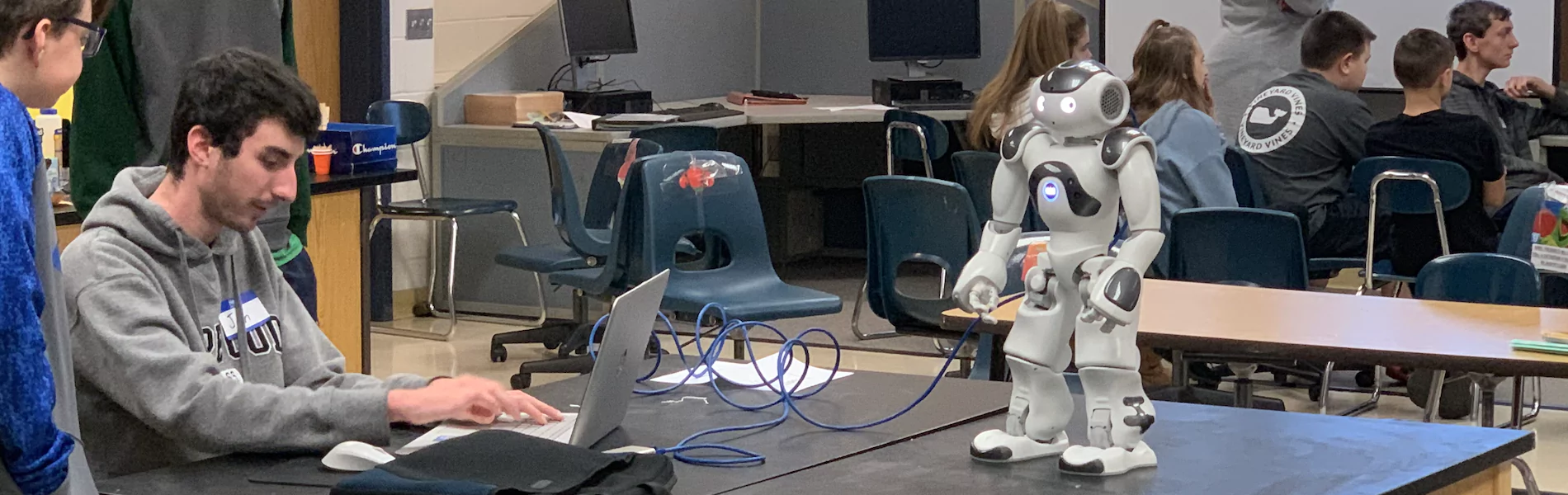
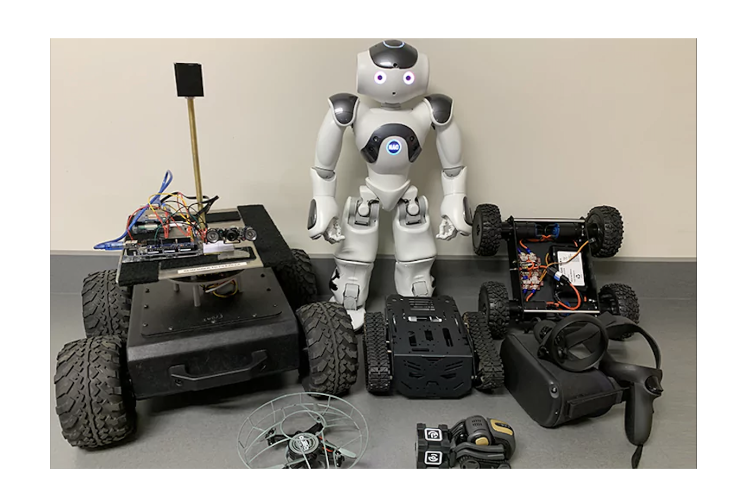
The Programming & Web Development curriculum consists of programming fundamentals taught through the AP Computer Science Principles course in Python, algorithm-based thinking taught through the AP Computer Science A course in Java, and a variety of projects incorporating visual programming and game development, virtual reality, mobile robotic platforms, humanoid robotics, and professional applications. Students are also trained in HTML, CSS, JavaScript, various dynamic web development frameworks, and both relational and non-relational databases using Windows and Linux-based operating systems. Students are prepared to enter the field as a junior developer or pursue a post-secondary degree in the field of Computer Science.
What does Programming and Web Development look like at Bay Path?

Fundamental Programming & Data Structures

AP Computer Science Offerings
Learn More...
Full Stack Web Development
Learn More...
Database Management Systems
Learn More...
Embedded Systems
Learn More...
Visual Programming
Programming and Web Development News
View All Programming and Web Development News

2025 Skills USA National Contestants
About: Congratulations to Vincent Van Dam and Neh Reh for qualifying for the National SkillsUSA web design competition! Good luck in Atlanta, GA!

Skills USA State Contestants
About: Congratulations to Timothy Maenpaa (Computer Programming) Dylan Butkus (Web Design), and Hayden Bourgeois (Web Design) for qualifying for the Skills USA state competition in Marlborough, MA.

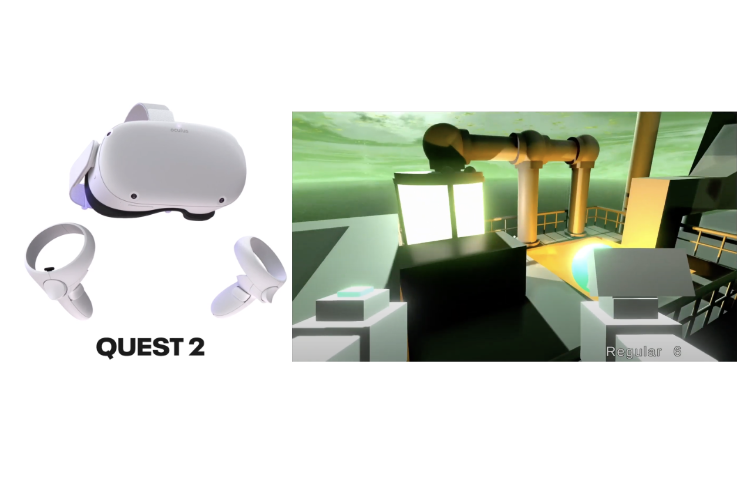
UANGRY Virtual Reality & PC Project
About: A puzzle-based game created in Unity with the goal being to get a green ball from a starting point to an end point using special elemental cubes.

Multiplayer Virtual Reality Game
About: A multiplayer game made in the unity game engine to be able to play with multiple people with voice chat and physical in-game objects
Programming and Web Development Staff
| Title | Name | Extra Help | Extension | |
|---|---|---|---|---|
| Shop Instructor (Upperclassmen) | Hickman, Christopher | chickman@baypath.net | Monday | x1302 |
| Shop Instructor (Underclassmen) | Johnson, Christine | cjohnson@baypath.net | Monday | x1301 |
| Related Theory Instructor | Wojciechowski, Nicholas | nwojciechowski@baypath.net | Wednesday | x1301 |